How To Create A Vector Drawing In Illustrator
Cartoon a drawing is no trivial pursuit. It turns us into a director, writer, narrator. Through a cartoon or comic, you tell a story that takes identify in a certain fourth dimension, a certain surroundings, with certain characters.

This is why yous will learn here not just how to draw a cartoon in Adobe Illustrator, but how to decide on graphic symbol, place and situation. Before grabbing your pencil or software tool, ask yourself, "What will be my topic?"
- How many characters y'all will utilise, and who will they be?
- What groundwork will they move against?
- What era will they live in?
- In what scene will you lot put them?
Through the steps in this tutorial, I volition explain to you my own choices. Let'due south begin.
More afterward jump! Go on reading below ↓
Further Reading on SmashingMag:
- How To Create A Water Lily In Illustrator
- 40 Excellent Adobe Illustrator Tutorials
- Inspiring Illustrator Artworks By Artists Around The World
- Beautiful Photoshop Illustrations By Artists Effectually The Globe
one. The Discipline
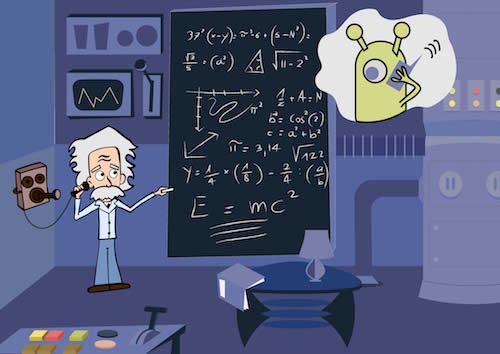
The topic I've chosen for my cartoon relates to a contempo discovery. For the commencement time, we've picked up a signal caused by gravitational waves. Albert Einstein get-go theorized the beingness of gravitational waves in 1918. Exciting!
And so, what amend topic for my cartoon?
2. The Character
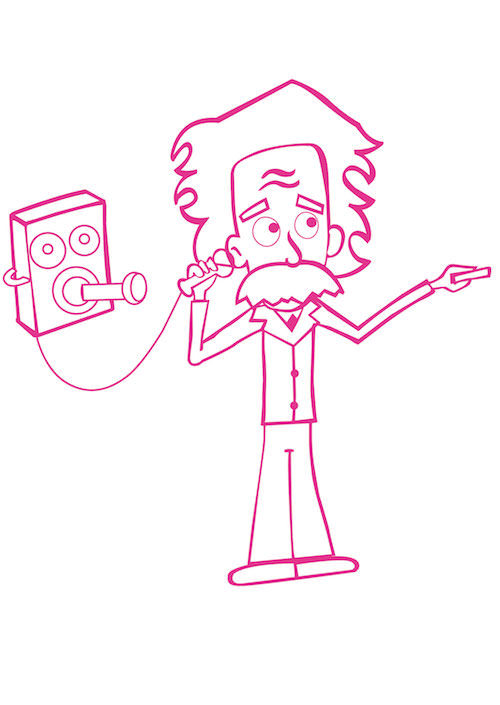
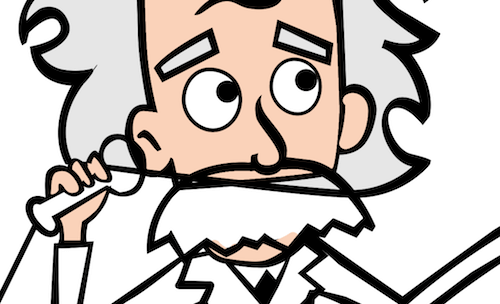
The character I'll draw, so, is Einstein.
Open Adobe Illustrator.
Insert the file I've provided in Illustrator by going to "File" → "Place."
Now, conform the artboard by going to "Object" → "Artboards" → "Fit to Artwork Bounds." The dimensions of your artboard should now match the file you lot've just inserted: 2305 × 3250 pixels.
Cake the layer where you've simply put the file. Double-click on the layer'due south proper name and rename information technology "Sketch."

Create another layer to a higher place the "Sketch" layer past striking Command + L on a Mac or Command + L on Windows, and telephone call it "Lines."

At present, we demand to trace the paradigm with the Pen tool (P), similar to how I showed you in my previous tutorial.
What nosotros are going to acquire here is not the mere tracing of shapes, but rather how to trace the black outline of a drawing.
Nosotros do this because we are cartoon a cartoon, and cartoons usually have this black outline effectually the shapes to distinguish them.
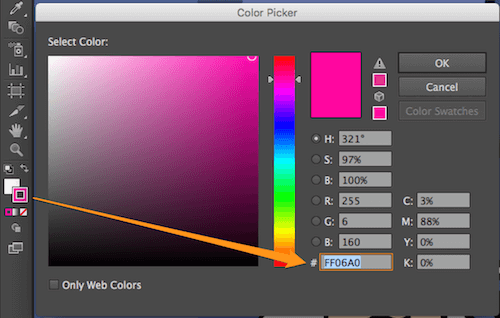
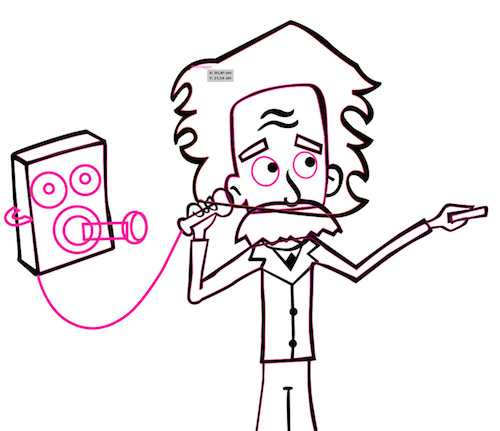
Double-click on the stroke's colour, and set the hexadecimal value to #FF06A0.
We utilize this color to distinguish our lines on the artboards. Nosotros volition change it afterward.

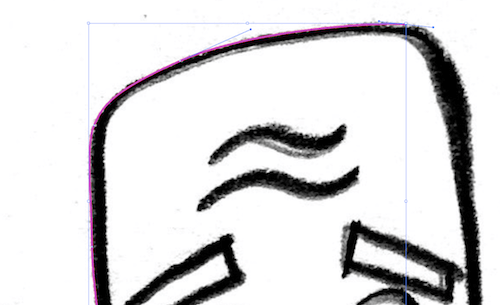
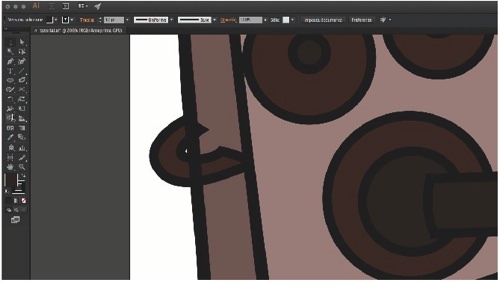
Zoom into the drawing at 200%, and begin to describe the face outline with the Pen Tool (P).

Practise this until y'all've fatigued the top of the head.

Once you've finished cartoon the caput'southward outline, depict the internal outline.

Now, select both outlines you've created, the external and internal i, and click on the Shape Builder tool (Shift + Grand).
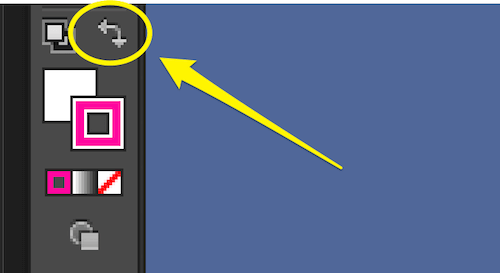
Go to the push to swap the fill and stroke colour (Shift + 10), and click on that little arrow. The stroke'southward colour should now be inverse to the fill's color.


Now, enable the Shape Builder tool (Shift + G), and put the cursor in the empty space between the two outlines nosotros created before. You will see something like a transparent background, which indicates the space where the Shape Builder tool volition create a shape.

Just click and you will see the selected area be given the fill color.

Thus, we've created a fill-colored outline for our cartoon.
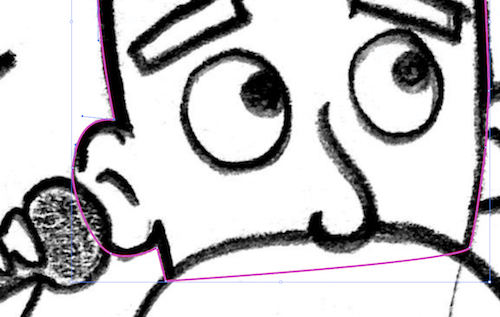
Now, permit's repeat the aforementioned action with the other torso parts: mustache, eyes, ears, nose, hair and then on.
For the piffling shapes, like the brow wrinkles, you can just depict a airtight shape so swap the stroke with the make full.


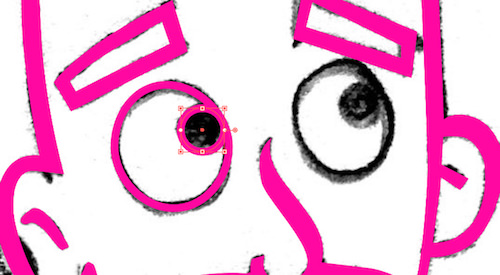
For shapes like the eyes, utilize the Ellipse Tool (L) and set the stroke weight to 8 points.

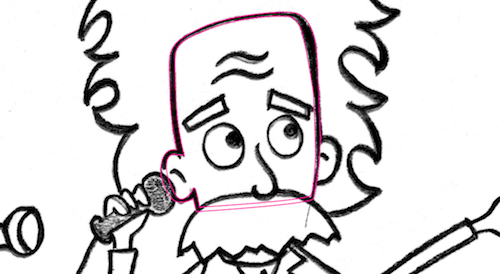
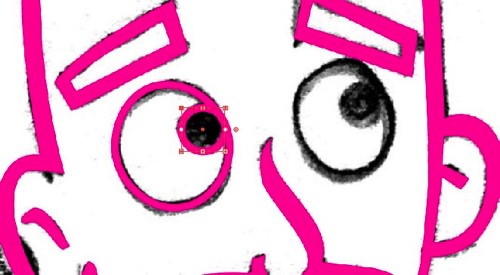
This is our piece of work then far. Notice how I've airtight the paths, even if they cover the confront. I did that because we will be able to fill the shape with color with just a click, merely by creating a closed path.
Then, we will hide some parts, positioning one part over another. But we will see that later.

It'south a little different for the hand property the old phone. Here, you have to draw the mitt in two shapes: the fingers and the palm. Do it using Pencil Tool (N).

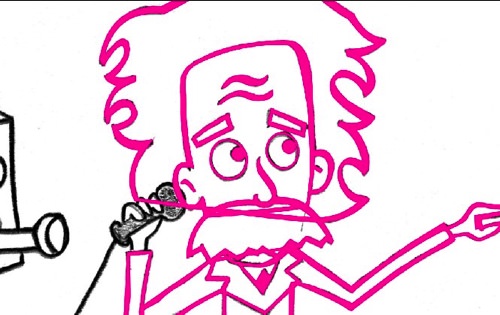
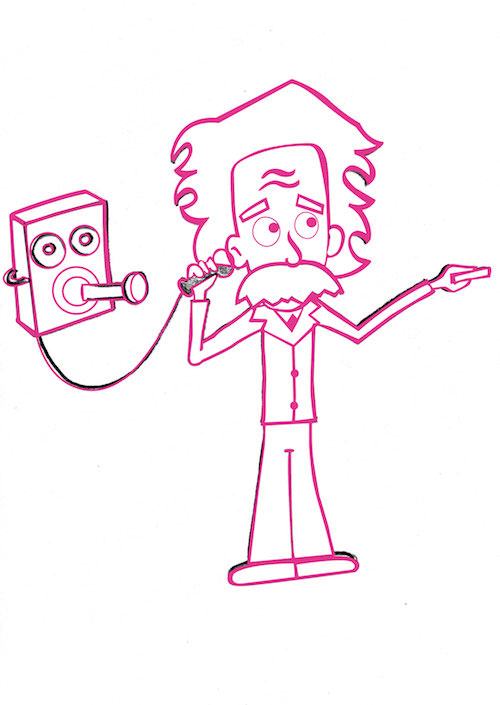
Et voilà! Here is our drawing:

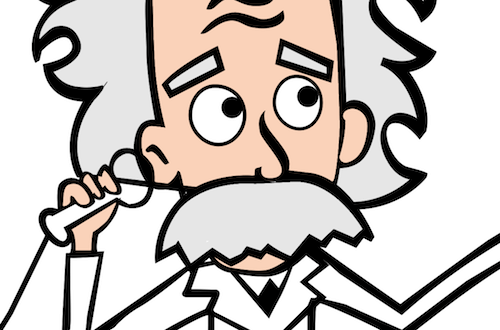
Hide the "Sketch" layer, and you lot volition see your clean vector.

Now, double-click on the Magic Wand tool (Y), and select "Fill Color" in the popup window, setting the tolerance to 20.

Later on you've set the tool this manner, information technology will select all objects with the same fill color. Just click on your work to see it in activity.
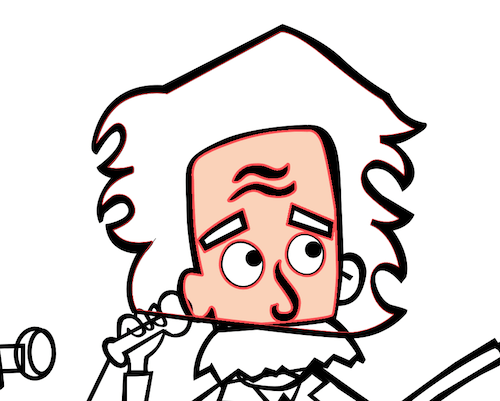
After you've selected them, double-click on the fill colour and set it to #000000. Your paradigm should look like this:

Double-click again on the Magic Wand Tool (Y) and select "Stroke Colour," setting the tolerance to 20. Click on your prototype, and all strokes with the same color will be selected now. Prepare the color to #000000.
Now, our prototype will take all black outlines.

Permit'due south colour Einstein.
Set the peel color to a hexadecimal value of #FBD2B7.
Select the caput with the Choice tool (5), and then click on Live Paint Bucket (K). Click on the face to fill up information technology with the selected color.

Do the aforementioned with the other shapes, giving them the aforementioned color: ears, chin, neck, easily. Think that you have to select a grouping of objects first and so color them with the Live Paint Bucket (1000), or else it won't work.
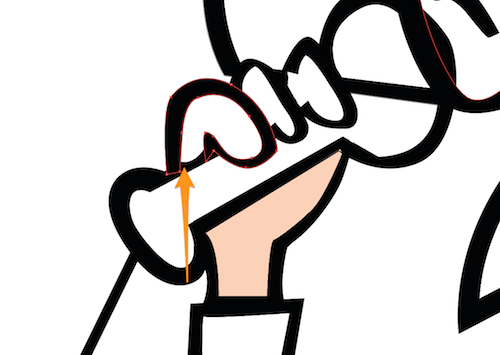
Note: If you lot are not able to colour something with the Live Paint Bucket (K), information technology probably means your object has open paths. It happened to me with the fingers:

In this case, you can use the Hulk Brush tool (Shift + B) to colour the internal shape of the fingers. Prepare the color to #FBD2B7, set the brush'south weight to 30 points, and fill the fingers and other shapes that have open up paths.

When you color in this way, the colour is positioned above the path. To motility information technology under the path, simply select the color shape and hit ⌘ and [ to move information technology downwardly.

If other objects are overlying the fingers, select them and move them downward the same mode you lot did for the fingers' colour. Or you can correct-click and select "Arrange" → "Send Backward" to send them dorsum.
Keep coloring with these two methods.
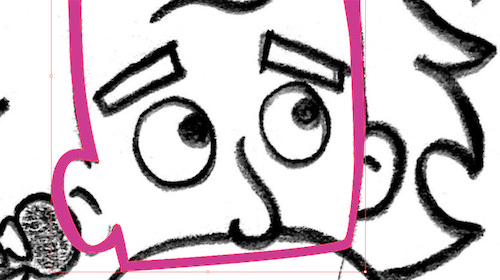
Note how the path under Einstein's mustache disappears when you fill the mustache with colour:

Recall that you tin move objects forward (correct-click → "Accommodate" → "Bring Forrad" or ⌘ + ] ) or backwards (right-click → "Conform" → "Send Backward" or ⌘ + [ ) to find their right position.
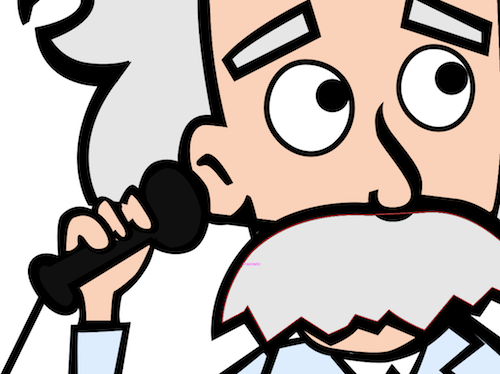
Here's our Einstein colored in.

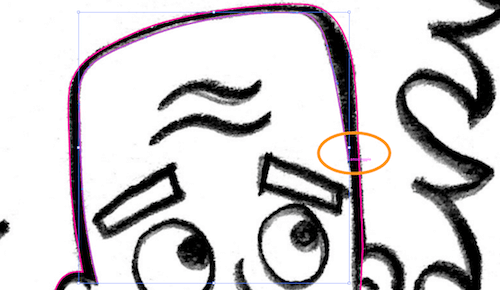
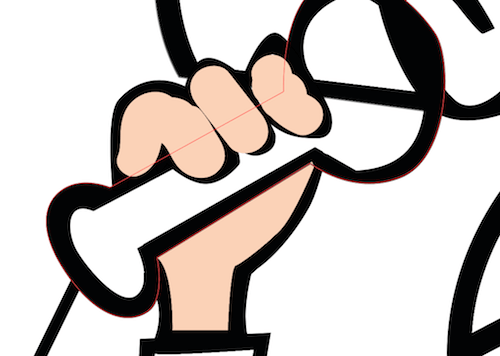
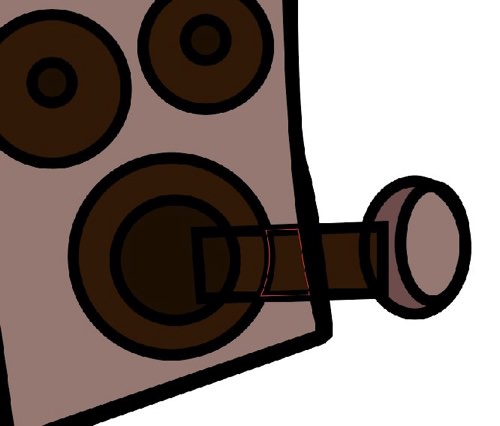
Nosotros still have to correct something. The antique phone's handset is divided into pieces considering of our previous tracing:

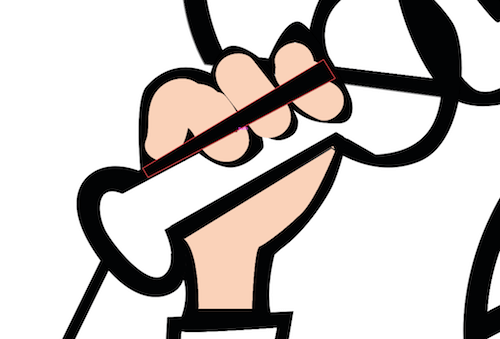
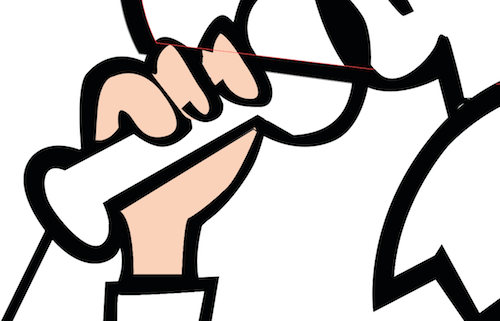
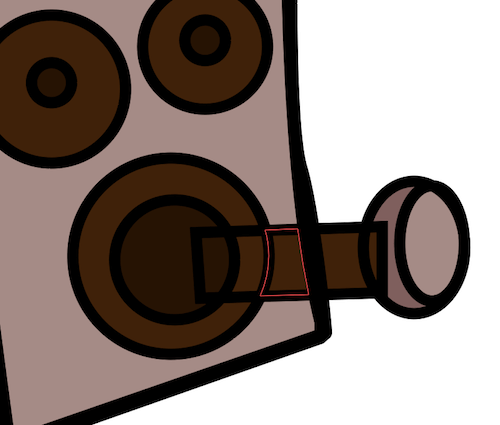
Nosotros have to unify these pieces into ane. With the handset selected, enable the Shape Architect tool (Shift + Chiliad) and drag on the objects nosotros need to unify:


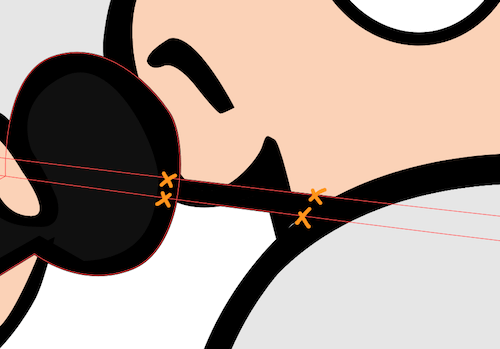
Now, we have to get rid of that line under Einstein's ear:

We'll use the Pair of scissors tool ©. Select our 2 lines and cut them in four places equally shown here:

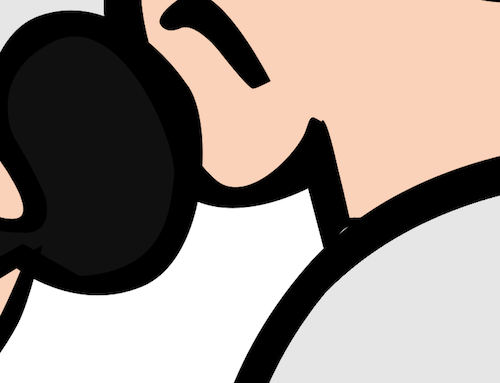
Now, select the cut lines and delete them.

Here's the result:

3. Surround (Laboratory)
Let'due south movement on to the next epitome.
When we think of Einstein, the showtime objects that come to mind (well, to my mind) are a laboratory and a blackboard.
Let'southward draw our laboratory on another artboard.
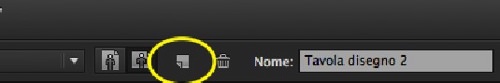
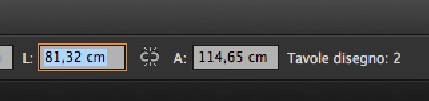
Click on the Artboard tool (Shift + O), and and so click on "New Artboard" in the menu. You will become a re-create of your first artboard with the same height and width.

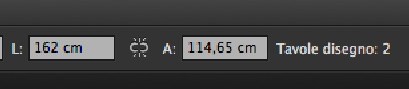
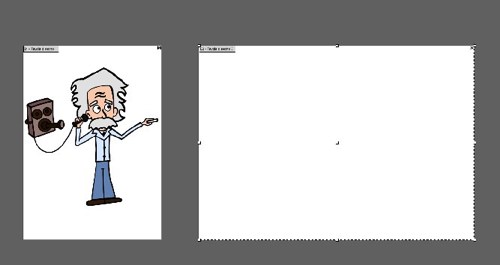
Set the width to twice that of the previous table:


You should have something like this:

Information technology's fourth dimension to create the room. We need a floor and two walls. The tones and colors of the room will be similar because the room is a groundwork.
The graphic symbol will stand out because of the different colors and the thick edges. The compatible tone of the groundwork volition serve not to distract from what is happening.

Create a new layer and phone call it "Room." Block the other layers.
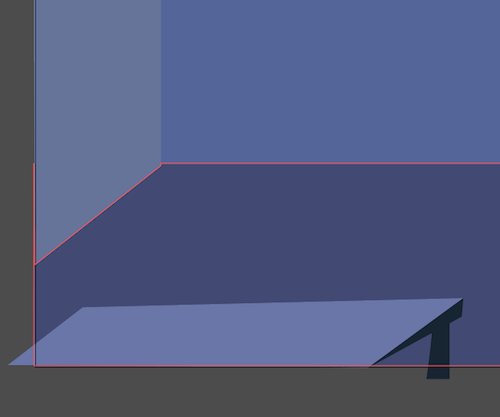
Take the Pen Tool (P) and draw a polygon similar the one in my image. Prepare the fill color to #424974.
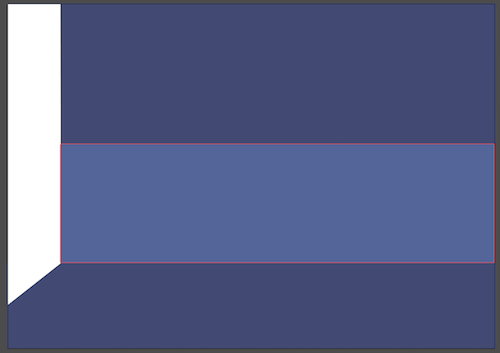
Draw the front wall with the Rectangle tool (1000). Divide it into 2 colors, so that we accept a more dynamic background. Use #53649C for the bottom rectangle, and #424974 for the elevation rectangle.

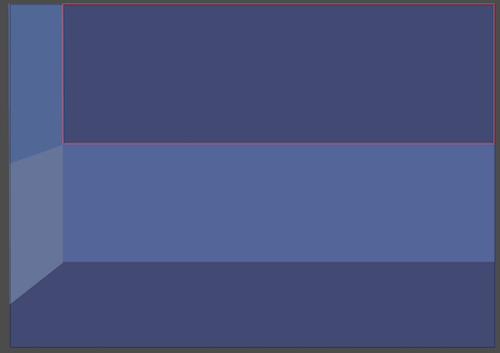
Finally, insert the side wall. You can use the Rectangle tool once more. Then, put your shape under the floor by correct-clicking, then "Arrange" and "Send Backward" (or ⌘ + [).
I've split it into ii shapes. The bottom rectangle is set to #65739B, and the top i to #506799.

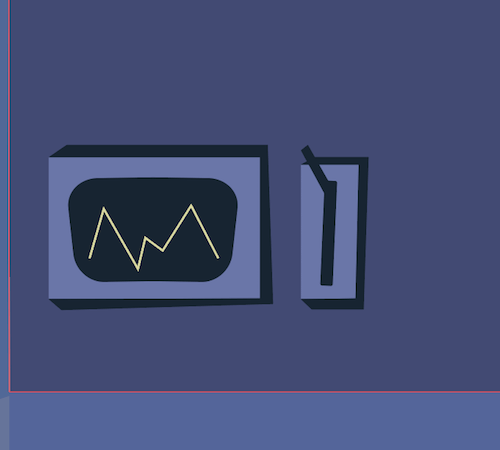
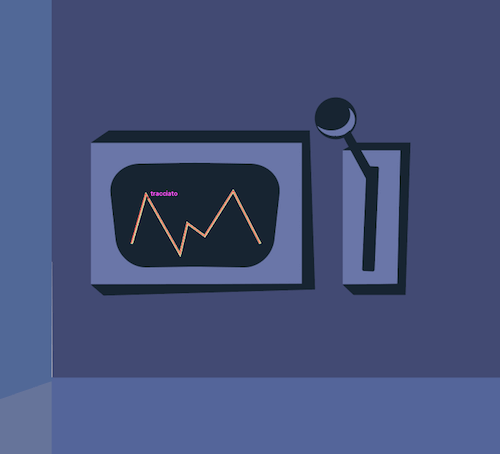
In a cartoon laboratory y'all will detect foreign mechanism, buttons, screens and handles. Let's create our get-go machine, a screen and a handle.
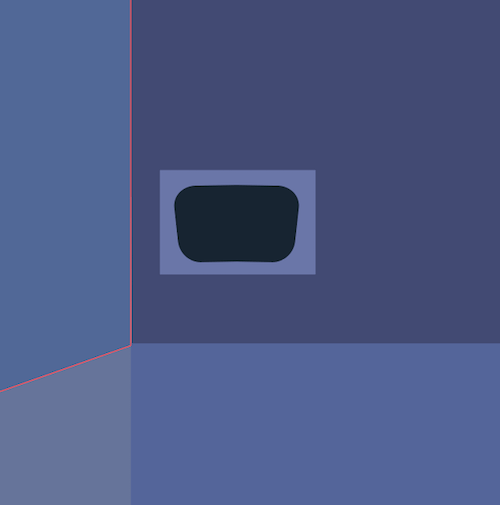
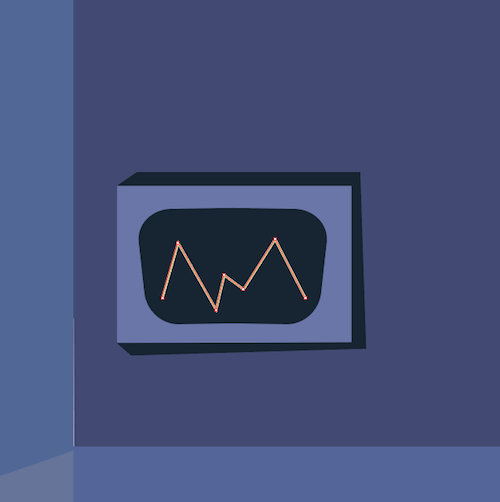
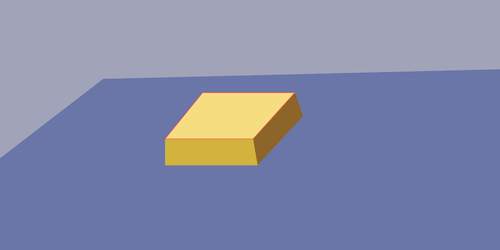
Create a rectangle with the Rectangle tool (M), sized to 587 × 323 pixels and the color set to #6A75AA.

Create another rectangle within that with the Rounded Rectangle Tool (Yard), the color set to #172432.

Go to "Effect" → "Warp" → "Arc" and select "Horizontal." Set up the bend to 3%, and under "Baloney," set "Horizontal" to =0% and "Vertical" to -iv%.

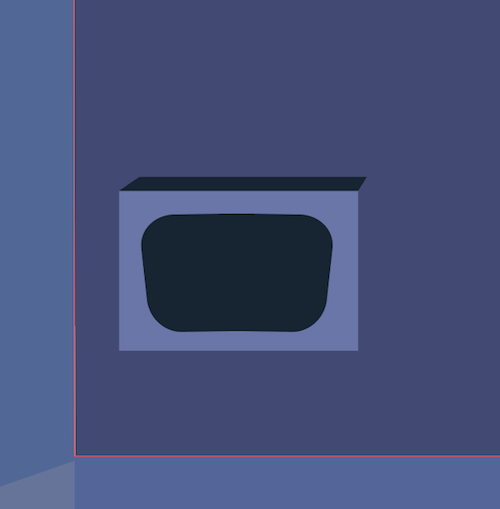
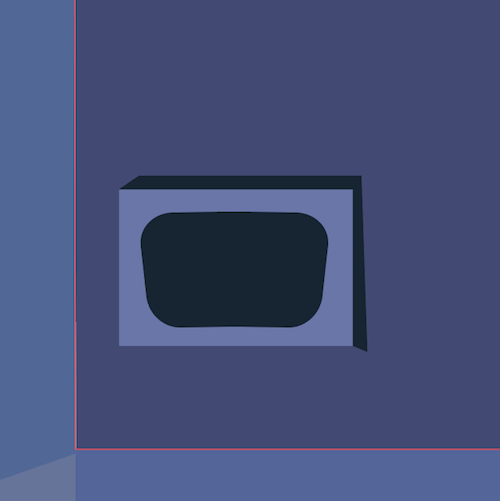
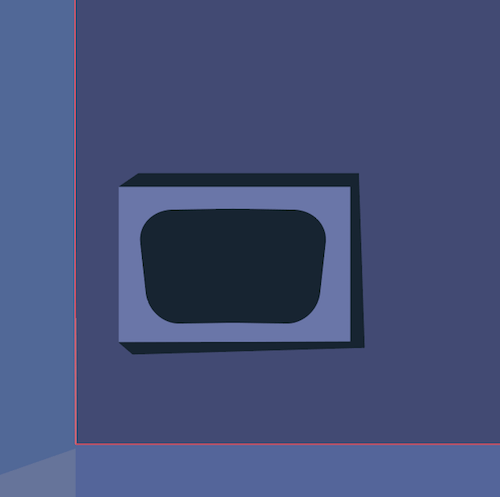
With the Pen tool (P), create three rectangles to draw the screen's sides, as shown below.



Finally, grab the Pen tool once again and depict a zig-zag line, with the color set to #D8D89C and the stroke weight set up to v points.
Draw a line every bit shown here:

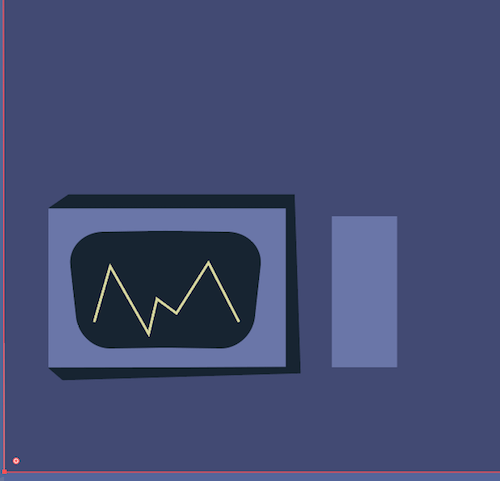
Now, create some other rectangle with dimensions of 160 × 372 pixels and the colour set to #6A75AA. Put it on the side of the first one.

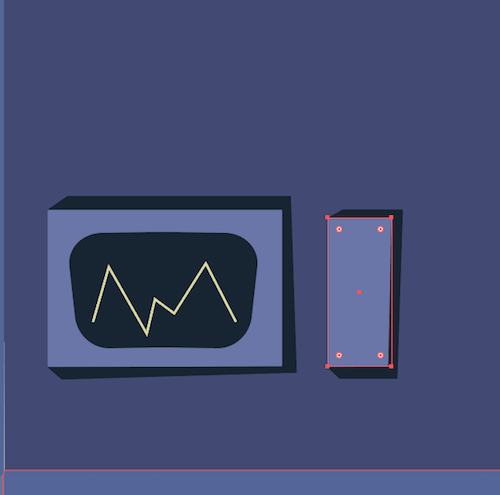
With the Pen tool, draw the sides of the rectangle, the same manner you did for the outset one.

Create another rectangle inside this one, with the color set to #172432.

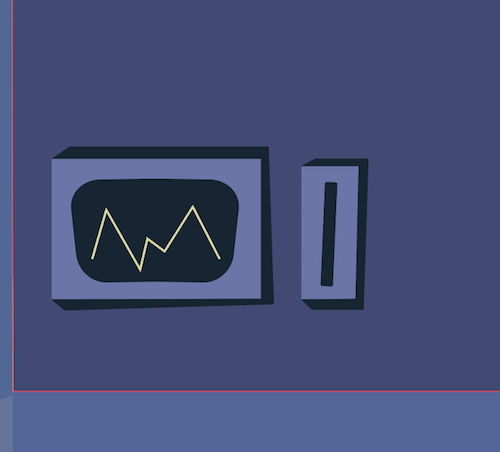
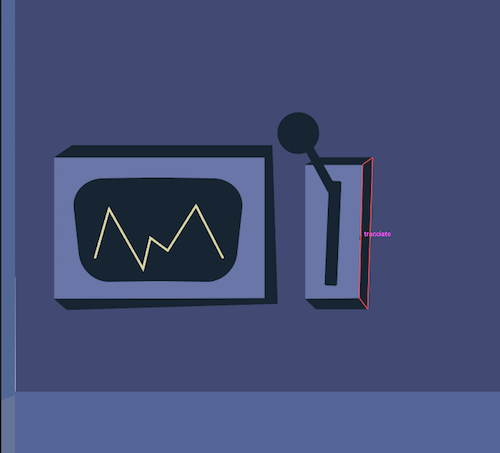
Create a rectangle again, coming out of the slot, as shown here:

Depict the handle's knob with the same color.
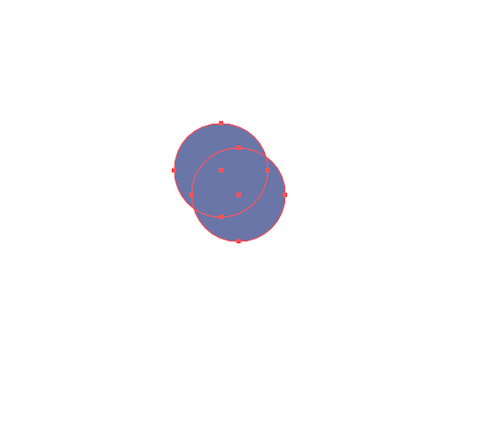
On the other side, create ii circles with the Ellipse Tool (L), with the same dimensions as the knob and the color set to #6A75AA.

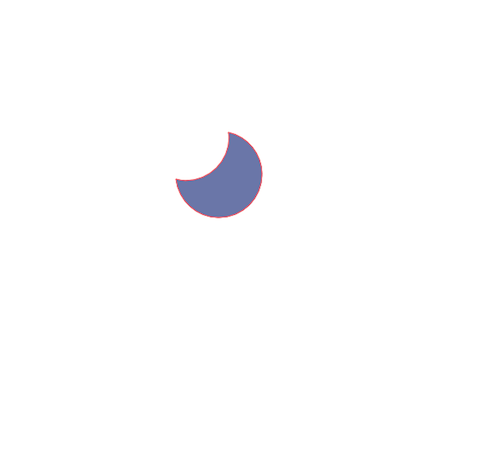
With both circles selected, go to the Pathfinder panel and click on "Minus Back" (or by selecting "Issue" → "Pathfinder" → "Minus Back"). Yous volition become this shape:

Utilize this to our knob to get a light event.

Echo the same steps to create our 2d machine. Draw some shapes, such as trapezoids and circles, with the color set to #6A75AA.

Do the same for our third machine, this time with rectangles, circles and squares. You tin create every unmarried object by repeating the previous steps.
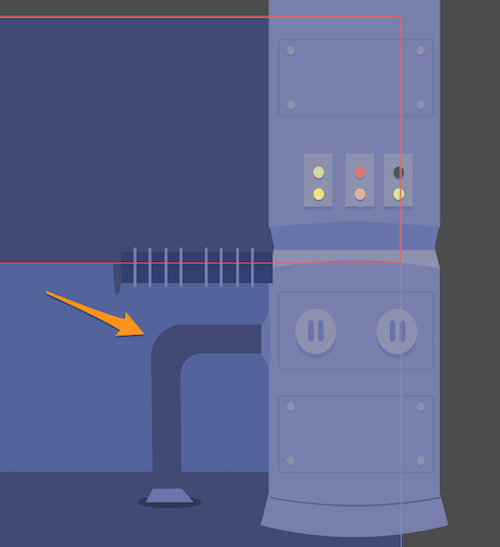
To create the pipe sticking out of the ground, just draw two rectangles with the same dimensions, 560 × 158 pixels.

Right-click on the bottom pipage and select "Transform" → "Rotate," with the angle ready to 90°.
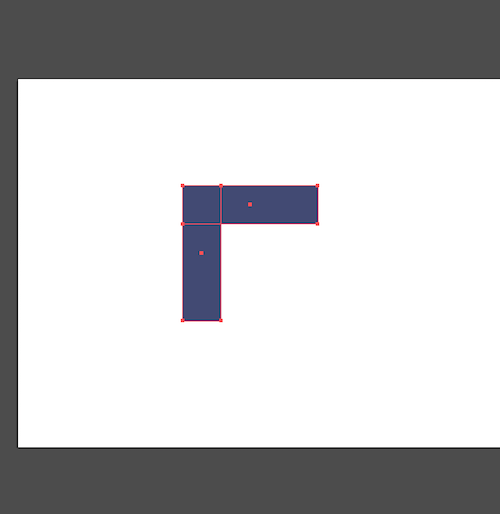
Make an L-shape from the two rectangles:

Select both rectangles, get to the Pathfinder console and click "Unite."
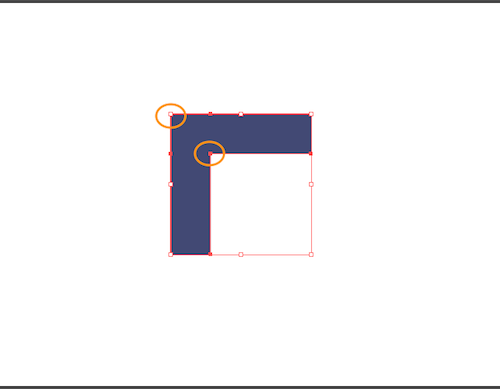
With the Direct Selection Tool (A), select the resulting shape. Some footling circles volition show up, giving you dynamic corners. Click and drag to the bottom right the ones shown hither:

This is the result:

Let's work on the table now.
Draw a elementary rectangle and let it extend past the artboard, and then that it appears to be in the foreground.
The colors are #787FAD for the light violet, #6A75AA for the nighttime violet, and #8C92AD (very light violet) for the lighting.

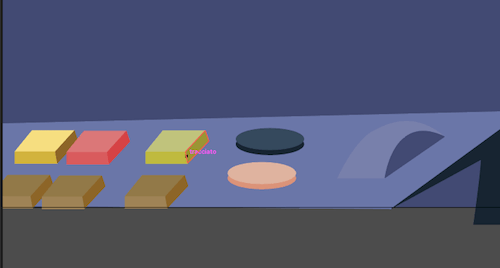
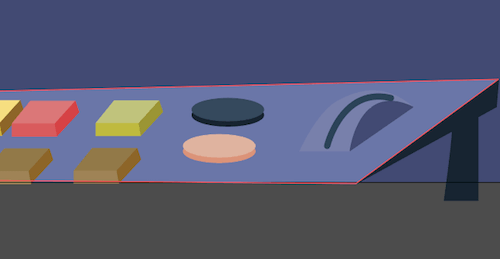
Create a push with the Ellipse tool (L), set to #F7DF79.
Describe sides of the lesser the style we did with our first machine, the colors set to #D3B42F and #8E6621.

Create all of the other buttons the same way, with the following colors:
- scarlet push: #DD7676, #DB5A5A, #D84141
- green button: #C0C478, #BFBB32, #9B962A
- brown push: #937A44, #A08453, #8E6621
- blue push button: #34495E, #172432
- pink button: #E0B39D, #DD9376
With the Pen tool (P), create a curved shape, with a darker side. This will be the base of some other knob, the colors beingness #787FAD and #424974:

Create a curved line in the eye of the shape, again using the Pen tool. Set the stroke weight to 16 points.

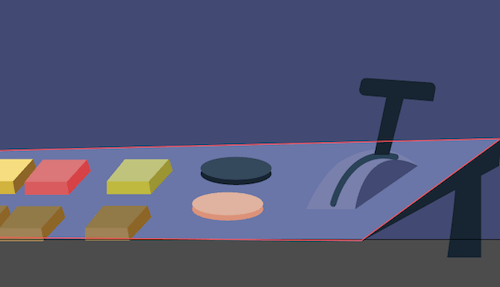
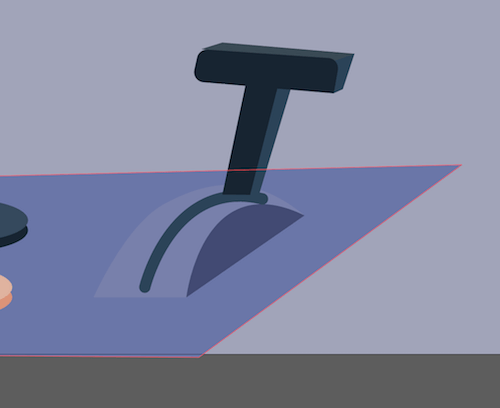
Now, create a handle with two simple rectangles.

Create the handle's sides with our trusty technique, the colors being #172432, #2a4359 and #3a4a56.

Allow's create a futuristic table.
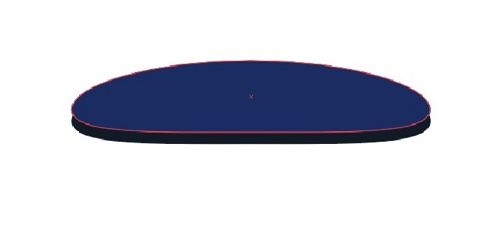
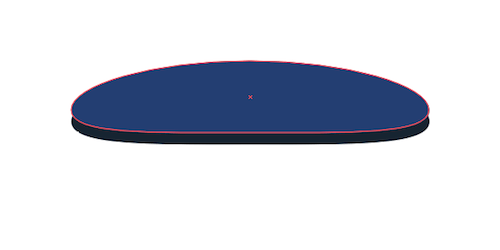
Create an ellipse with the Ellipse Tool (L), and drag the anchor points every bit shown here:

Hit Control + C and Control + B to paste in the back. Move down the shape nosotros've simply pasted, and gear up its color to #172432.

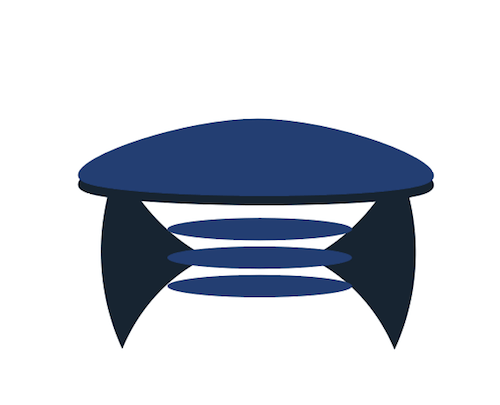
Stop your futuristic tabular array by adding the other shapes equally shown below, simple ellipses and two triangles.

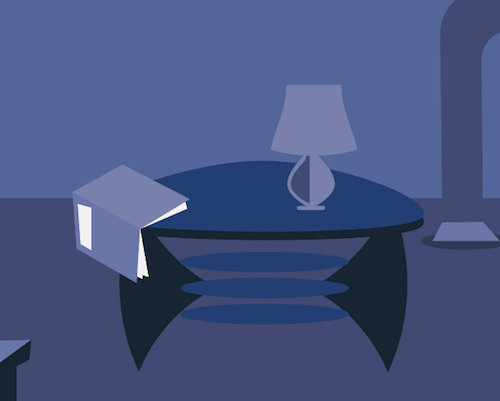
I've created a couple of objects on the tabular array also, a book and a lamp, just by using shapes, rectangles and the Ellipses tool.

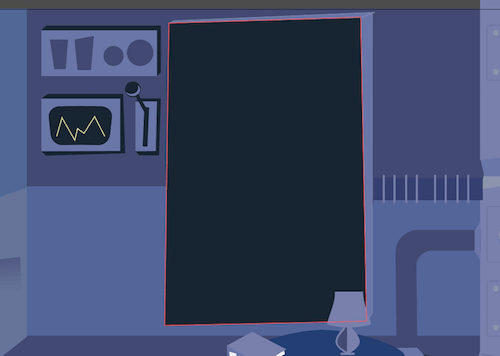
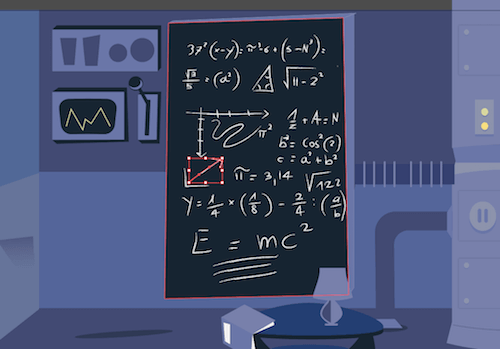
At present, draw a big blackboard for where Einstein will write his formulas.
Have the Rectangle Tool (K) and depict a rectangle, the color ready to #172432.

We need to write some formulas on the blackboard, and they demand to look as though they're written in chalk.
Take hold of the Pencil Tool (Due north) and write some formulas (mine are most all fabricated upwards!). Set #e6e6e6 as the color. When yous're done, select what you lot've written, go to the Brushes panel, and click on the picayune arrow on the top correct:

Select "Open up Brush Library" → "Artistic" → "ArtisticChalkCharcoalPencil," and select the last type of charcoal, which will give you a beautiful charcoal result on the blackboard.

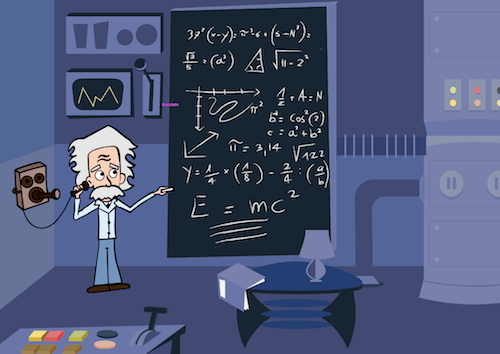
Take the Einstein vector and put information technology on the side of the blackboard.
iv. The Period
The period in which our cartoon is set is most 1920. Einstein's theories about gravitational waves date back to 1918. For this reason, I've inserted an one-time telephone, the kind Einstein would talk on.
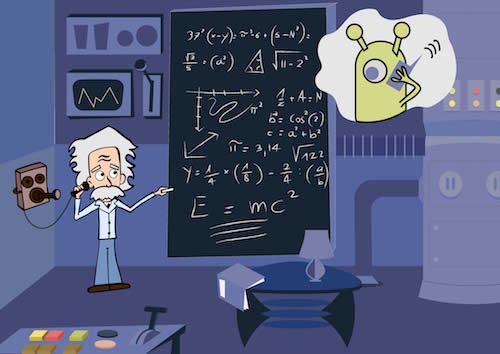
5. The Scene
I wanted to put Einstein in a scene in which he's talking with aliens, who are giving him this information. (It is a cartoon after all — it should exist a little funny!)
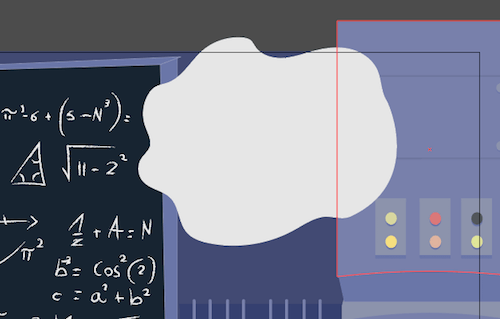
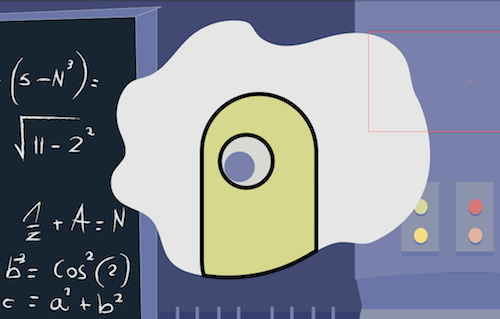
Draw a cloud in the top right with the Pencil tool (N), and then fill it with white (#ffffff).

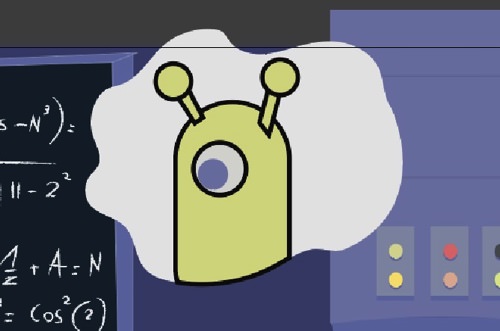
With the Rounded Rectangle Tool (K), draw a rectangle, and round its corners until they are completely curved. Set the fill up to #d6d989 and the stroke to #000000.
With the Ellipse Tool (L), draw an eye and a student, setting the colour to #787fad.

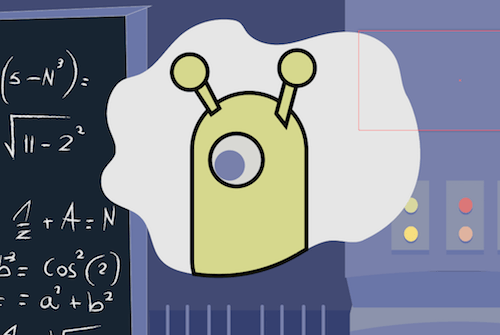
With the Pen Tool and Ellipse tool, draw ii little antennas.

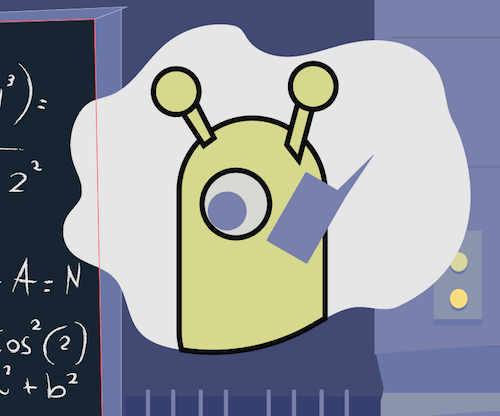
Draw a small rectangle, which volition be its phone, and tilt it by grabbing an angle and drawing the cursor down.

With the Pencil tool, draw a hand holding the phone and some lines for the phone's signal.

Conclusion

Nosotros're done!

I hope you've liked this tutorial. Feel free to leave a annotate below, and show us your cartoon! Last but not to the lowest degree, some of you were asking a high-res epitome of Einstein. So hither yous go:

![]() (al, jb, ms, ml)
(al, jb, ms, ml)
Source: https://www.smashingmagazine.com/2016/03/drawing-a-cartoon-in-illustrator/
Posted by: hughesthind1949.blogspot.com


0 Response to "How To Create A Vector Drawing In Illustrator"
Post a Comment